Good UX writing can be very challenging; without the right tools, this task becomes even more complex. Whether you’re a UX writing assistant or just want to do quality competitive analysis, having the right platforms and apps at your disposal can be a game changer that makes your life much easier.
UX designers and writers are constantly dealing with new technologies and platforms, so choosing the right ones is also challenging. But don’t worry, we can help you with that. If you’re a UX designer or writer, you’ve come to the right place. In this article, we will show you the best tools that UX researchers, designers, and writers can use to make their jobs easier and more accurate.
Make sure to take a look at each one of these options carefully to see how they can help you grow as a professional and take your business to the next level. Notice that the following tools are dedicated to UX writers, but some can also be used for other job roles, whether you’re a content designer, UX researcher, or anything else. Here are essential tools you should know of:
Why Knowing These UX Tools Is Important

Whether you work with the UX design process or writing microcopy, each project requires different skills and particularities. Having the proper set of tools ensures you can more easily fulfill these particularities, regardless of what they are.
Moreover, they help optimize the workflow and quickly deliver writing and design elements. Once you feature the right apps and platforms, the possibilities become endless, improving the overall UX writing process.
UX is a relatively new area, and things change very quickly. From new forms of creating a content strategy to gathering feedback from the target audience, keeping up with these new ways is indispensable for a UX writer or designer. The same goes for tools. Knowing these new writing and design tools helps you stay in touch with industry news and can help you become a much better professional.
UX Writing: Essential Tool Guide

Now, it’s time to examine some of the main platforms, writing programs, and other tools a professional UX worker can use to make their work easier and more accurate. Make sure to examine each one individually to see what it does and how it can benefit UX writers and other parties.
We will include AI tools and other types from all price ranges to ensure you find the right one to match what you’re looking for. Here are the best tools for UX writers:
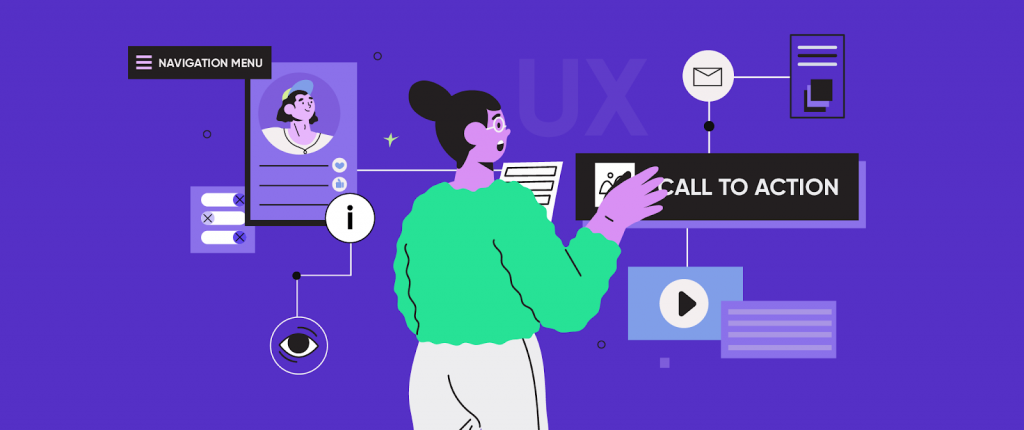
Typeform

Do you need to conduct customer research on your user interfaces or any other part of the project? Typeform is the perfect tool for this task.
The platform is dedicated to creating forms for all purposes related to design and marketing, from UX research to design element evaluation. Through the customized forms you’ll share on the website, you can identify possible flaws and the initial thoughts of the audience when experimenting with them.
It is one of the easiest ways to find test groups and do audience research if you don’t have a survey group already. It automatically finds people willing to answer your questions and share their thoughts on specific parts of the project you want them to try.
The forms are entirely customizable, and you can feature all kinds of assets, including text-only questions or images. This makes it an excellent tool for writers, content designers, and many other roles.
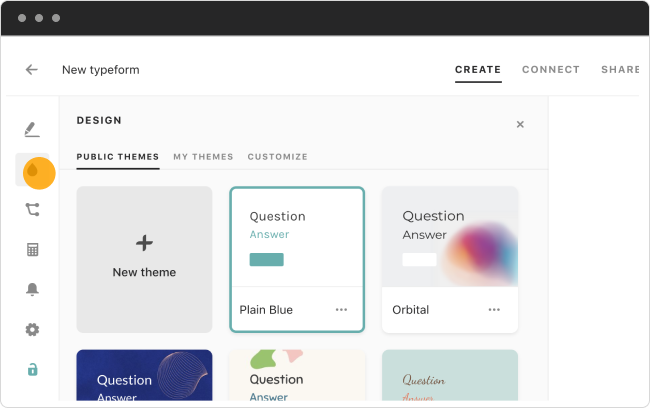
Google Docs

Google Forms is probably the most versatile tool on this list and serves almost every purpose. It can be your writing tool when developing the UX writing part of your app, but it can also be used for numerous other activities. It is also an excellent option for maintaining consistency in the workflow and resuming meetings and other documents that need to be registered and easily accessible.
One of Google Docs’ main advantages is that it is available on almost every platform, whether Mac, Windows, Android, or anyone else, and is also cloud-synced. This means your documents are automatically saved and stored in the cloud every time you make an alteration. Whenever you edit a document, the newest version will be available on all other platforms, and you can open it without having to take extra steps.
Google Docs goes beyond text. It lets you add images to your UX copy and provides all kinds of automation for your existing content. The best part is that it is completely free. Whether you need to create a UX writing style guide for the company or any important document, make sure to give it a try.
Readable

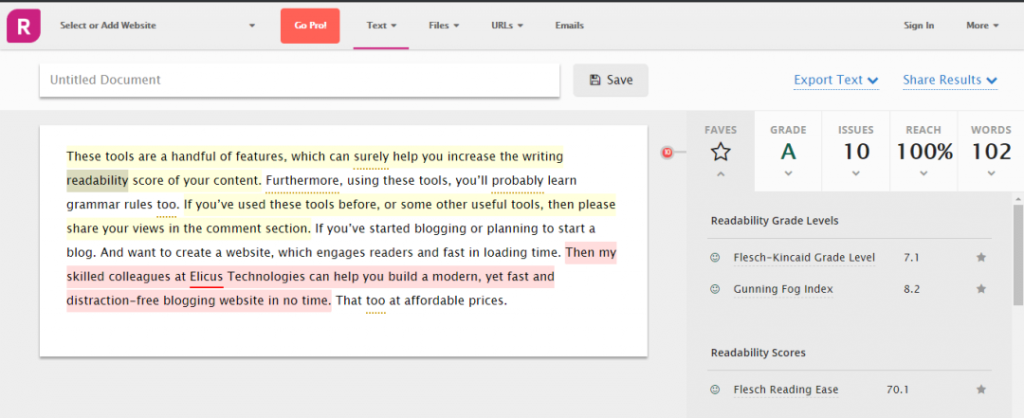
Accessibility and clarity are some of the most essential UX writing principles, and if you want them to be as sharp as possible, Readable is the right tool for you. As the name suggests, it is a platform dedicated to evaluating your text and scoring how easily readable and understandable it is.
More than just giving it a score and counting the words, it also suggests ways to improve your content writing and make your UX writing project even more successful. It also supports multiple languages, so you don’t need to write in English to use this tool’s features.
Readable also has a simple UI, so you can easily understand each tool and quickly adapt to its style. If you’re looking for a simple yet powerful tool to help improve your writing clarity and help with tasks like planning brand voice and other copy-related topics, this is a must-have on your computer.
Its versatility makes it a great digital product for many writing roles, including copywriting. If you don’t know the difference between UX copy and copywriting, our article on the topic will help you understand the most crucial aspects of this distinction.
Wireframe.cc

Even though the design system is done separately from the writing parts, both must usually work together and be planned simultaneously to create an optimized digital solution that provides a good user experience. One of the most important factors is the frame planning. In this part, you’ll create the layout of how each page and tab should look on your app, website, or other platform.
To do that, create wireframes showing these layouts and their transitions. Several tools let you design user flows and compare different versions.
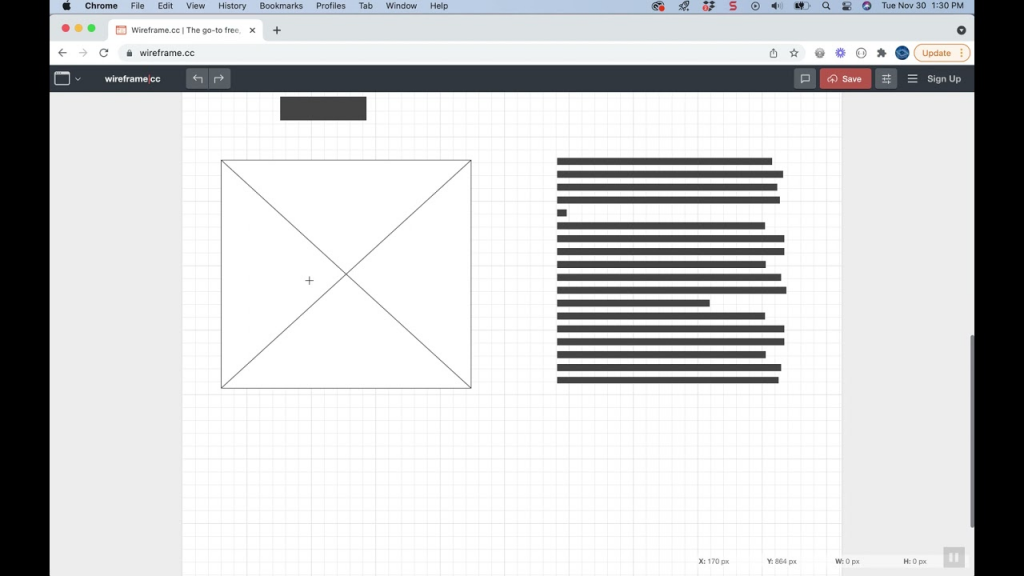
If you’re looking for a free option that still features professional tools, Wireframe.cc is perfect to create interactive prototypes and all kinds of wireframes. This task tends to be time-consuming and requires much effort from UX writers and content planners.
Wireframe.cc tries to be as simple as possible and provide everything you need to create quality projects. From testing clickable elements to writing content guidelines throughout the project, it provides spaces for all critical parts of the strategy planning process. The interface is minimalistic and easy to understand.
Whether you want to present a demo version of the project to product managers or try different user interface options, this is the perfect platform for you. It has all the tools you need, whether you’re a UX beginner or a professional.
Figma

Looking for something a little more professional? This is the tool for you.
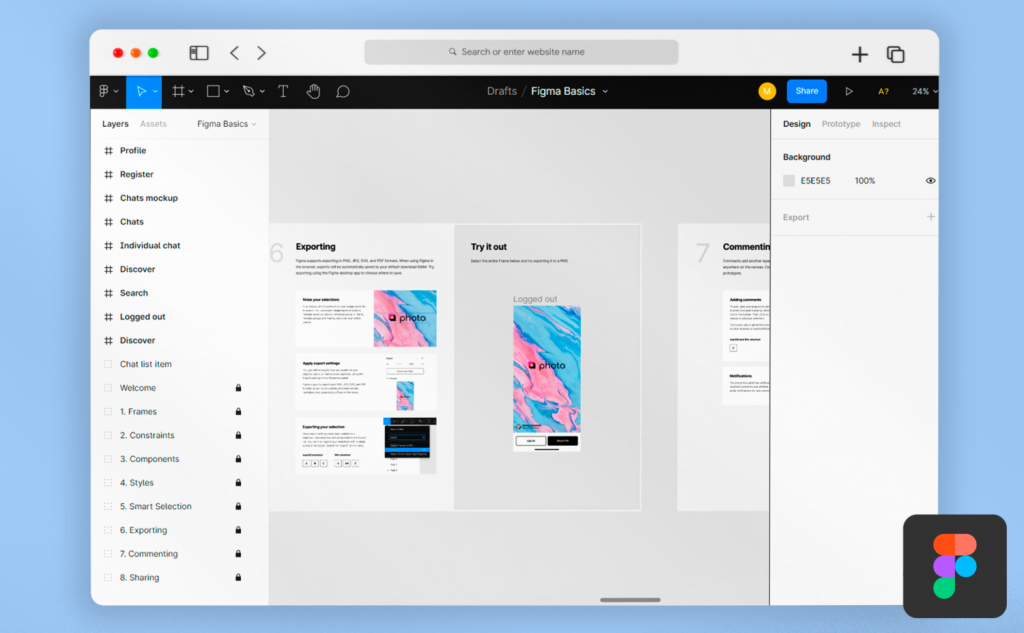
It is impossible to discuss UX and UI without mentioning Figma. For us, UX professionals and content designers, it is like the Bible.
It is one of the most used tools, allowing you to do all kinds of tasks regarding UX and UI simultaneously with other parties, like UX designers, business owners, and whoever is involved in the digital solution. The interfaces present flows, tools to improve the interface, and everything the writing and design teams need to create the most refined project possible.
For writers, it is a multifunctional tool that allows you to see your microcopy and text creations in action. It is similar to Adobe XD in several aspects, like the UI and integration with the company’s AI tool, which is no surprise since Adobe recently bought Figma.
It is the professional’s favorite platform to see the project evolve as you improve copy suggestions and design optimizations. You can see everything gaining life and fully interact with it. From error messages to the microcopy of every menu, if you want the best tool for writers and content designers to work together on developing an app, this is the one you should have.
It is mainly used in the design context of the project but has tons of tools to help the whole team, whether when it comes to writing, content design, or any other aspect. This is a must-have for any professional and enables you to have the best practices as a UX writer.
GatherContent

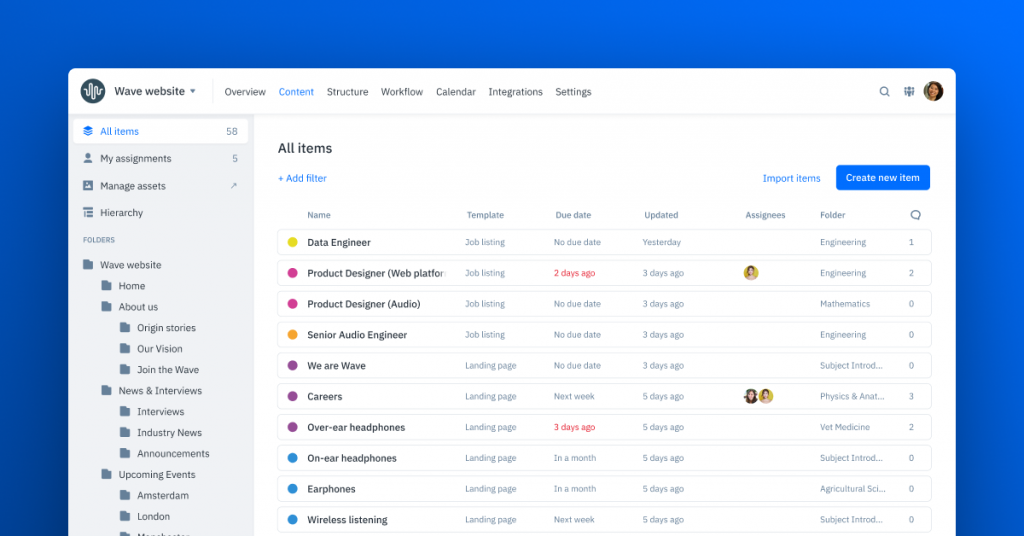
If you’re using Figma, this is the perfect match to optimize your workflow more. GatherContent is a “buffed” Google Docs that lets you do even more things and tasks.
It lets you upload files to the platform and open them without going to a different tab or needing another integration to do that.
Speaking of automation and account linking, GatherContent has a design tool integration with Figma that lets you import templates and even entire workflows to access them from inside the platform easily. This powerful combo helps both designers and writers get the most out of their work time.
Everyone can track changes and make suggestions, also helping the entire team to work as one, eliminating the need for boring emails or extensive explanations of what needs to be done next. You can also compile user interviews and other relevant information in one place to make everything easier for all parties. Time is one of the most important assets in business, and if you’re looking for the best way to increase efficiency, this is the right tool.
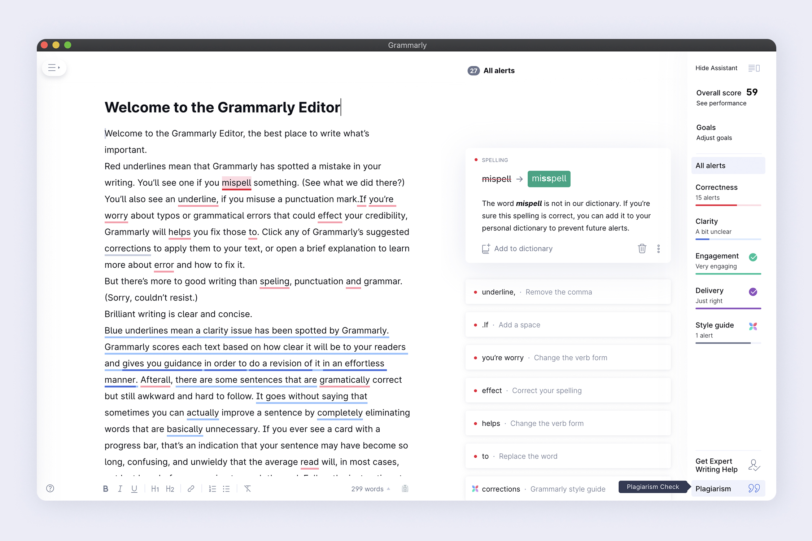
Grammarly

Grammarly is very similar to Typeform in a series of aspects, but with some extra features that make it more versatile and practical for other tasks as well. It doesn’t matter if you’re creating microcopy with the design team or crafting a business plan to present to your stakeholders. Grammarly ensures every text piece of your project features the best language possible regarding the terms featured and the minimal grammatical details.
It is one of the most complete tools of its kind and is used by professionals of all industries to create product roadmaps, UX writing pieces, and all kinds of writing demands. It features very helpful integrations.
Grammarly has a browser extension that allows you to use the program when navigating the web or using other writing tools. For example, you can edit your document on Google Docs, and Grammarly will automatically highlight all corrections and suggestions as you write.
Helping you with in-app microcopy or creating texts to feature on a webpage are some UX writing examples where this platform can make your life easier. It is a potent tool for all people working with text pieces.
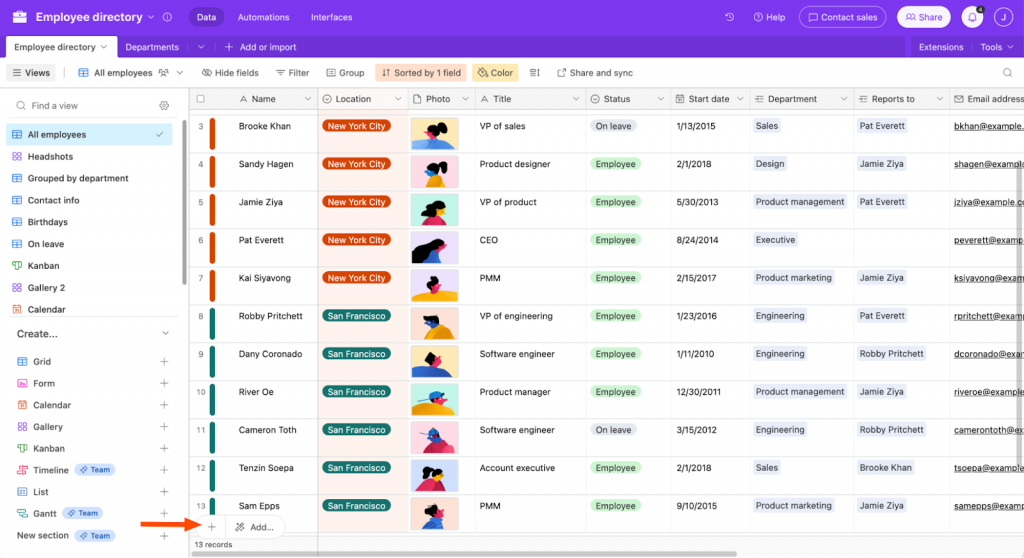
Airtable

Need a tool to help with team management? Airtable is a great option to help you with this aspect of the project.
UX projects can be very large and tiring, so controlling who is doing each task helps optimize the workflow and avoid mistakes. It is important to note that the project is also not restricted to the UX writing and design part. There are dozens of other aspects, like marketing teams and sales professionals, working together to turn dreams into reality, so having a tool of this kind is a must.
Airtable lets you manage every aspect of your team and their information, including work status, role, department, and other important information. The templates are fully customizable, so you can add every piece of data you want to keep track of with the click of a button.
Moreover, you can manage multiple projects simultaneously and control each individually for better visualization. This is very handy, especially if you’re a business owner and want to see how each project is going.
Another advantage of Airtable is that it lets you easily create workflows and other tools through its ready-to-use templates. Whether you need a Gantt chart or a Kanban model, they’re all available for you.
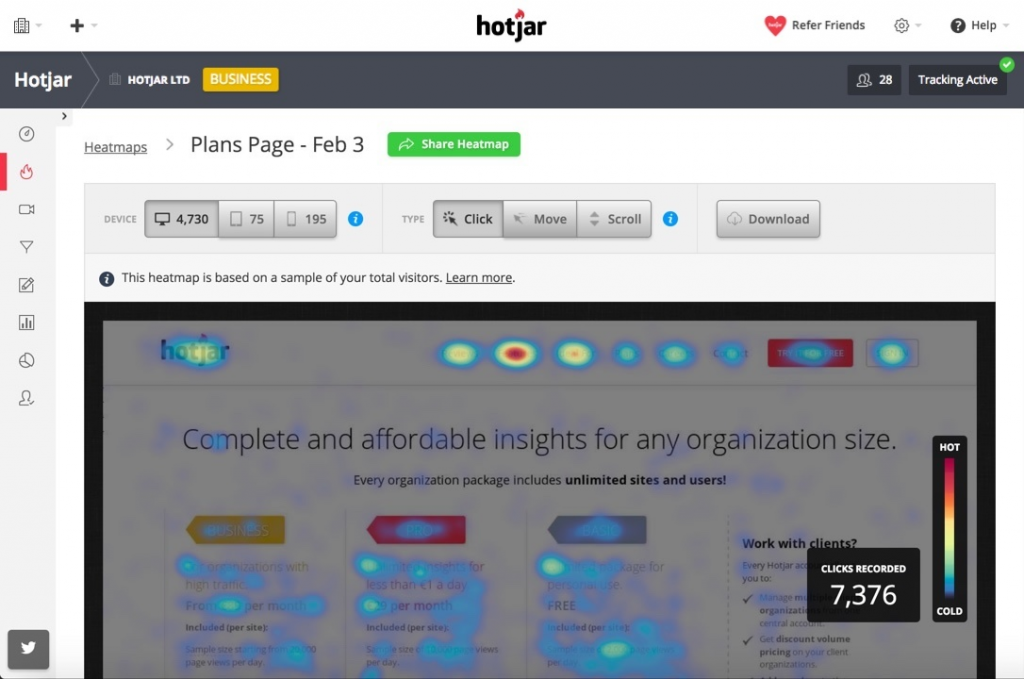
Hotjar

Starting the design process without understanding your audience is never recommended and can lead to poor results when executing the project. Understanding aspects like user journey and online behavior is indispensable if you want to get the most out of your project and optimize the interface as much as possible.
A great tip is to use Hotjar to help with that. The platform helps you track consumer behavior online, including various aspects such as the tabs they most visited and the areas of the screen where they most clicked on.
This makes it much easier to track user journeys and understand how they behave online. This can be applied to your digital solution to gather insights about their experience and understand your competitors and their strategies.
For example, you can use the tool to monitor clicks on your main competitor’s website to see how customers behave when interacting with their website interface. It’s a powerful tool that can be extremely useful when optimizing the UI to the next level.
Want to Achieve the Best Results With Your UX Project?

Learning UX writing or any part of the content strategy is not something you do in one day, and every aspect of this process can determine how successful your project is. If you want the best results when developing a new digital solution, hiring a professional company to help with this task is highly recommended.
At GamerSEO, we have everything you need for a successful UX strategy aiming directly at your needs. Whether you need a full analysis of the user journey inside of your apps or simple microcopy planning, our professionals have years of experience developing solutions that aim directly at your objectives.
We work side by side to ensure optimized results so you can focus on the parts that matter the most to you. Join us, and let’s create quality UX writing together.
Conclusion on UX Writing Tools

Having the right tools at your disposal can drastically improve your writing and design process during UX planning. Aspects like the grammatical structure and how each piece of information is distributed throughout the page are directly related to your user’s experience when using your platform, impacting its success.
Thankfully, there are hundreds of tools to choose from, each one with its own perks and advantages to help you become a better writer and your project to become even better. Solutions like Google Docs and GatherContent are great for writing and organizing multiple aspects of your business. You can edit the design file details, create style guides, and perform many more tasks while sharing them with everyone else through cloud connectivity.
You also have Figma and Wireframe.cc, which constantly help with the design of your pages and allow you to visualize the project gaining form as it evolves. The right set of tools will depend on what you need to do and the kind of project you’re building.
Professional writer and designer graduating from Marketing and Advertisement at PUCRS. Lucciano has been working in the industry for over 6 years and, throughout his journey, has accomplished many achievements, including a SET Award in the entrepreneur category. His main goal as a designer and writer is to create marketing that impacts people’s lives through user experience, emotional connection, or any way that generates positive changes. Along with his work, Lucciano shares a passion for video games, especially horror titles, and playing bass.