First impressions matter. After taking care of your landing page design, it’s time to boost its loading time. Why?
The importance of page speed was emphasized in 2010 and 2018 when Google announced it as a ranking factor for desktop searches and mobile searches, respectively.
What is more, 53% of mobile site visitors leave the site if the page takes longer than 3 seconds to load.
These facts lead to an obvious conclusion – page speed affects not only SEO but also user experience and conversions.
That being said, taking care of the page load speed is a must if one seriously thinks about getting a top spot in Google search results. This guide will teach you not only how to do that but also provide the answers to the following queries:
- How is page speed measured;
- What’s the correlation between page speed and mobile search;
- How page speed affects SEO;
- How to improve page load speed;
- How page speed translates into conversions.
Read Also:
What Is Page Speed?
Experts use two definitions regarding page speed:
- Page load time – the time it takes to fully present the content of a specific page to the visitor,
- Time to first byte – the time it takes for a browser to receive the first byte of information from the server.
Page Speed can also refer to the speed at which an individual page loads on your website. That being said, different pages can have different speeds due to factors such as images, scripts, etc.
The page loading speed is influenced by various factors, including the optimization of graphics, distance from the server, or the number of plugins. Let’s now dig a bit deeper into this matter.
How Is Page Speed Measured?

The tool that Google suggests using to measure and adjust page speed is called PageSpeed Insights. Its primary function is the identification of web performance issues on sites.
The tool covers not only technical SEO issues but also user experience and accessibility, making use of the Chrome User Experience Report.
Here’s what Google developers say about PageSpeed Insights:
“PSI provides both lab and field data about a page. Lab data is useful for debugging performance issues, as it is collected in a controlled environment. However, it may not capture real-world bottlenecks. Field data is useful for capturing true, real-world user experience – but has a more limited set of speed metrics.”
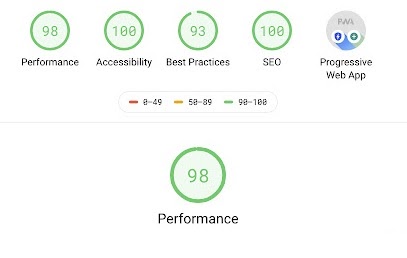
To try it out, enter your website’s URL on Google PageSpeed Insights website.
PSI Field Data Indicators
- First Contentful Paint (FCP) – FCP informs when the browser is rendering the first “content,” an image, text, or anything other than a white background. To put things plainly, this is the moment when the user can see something meaningful like some readable text or an image displays on their screen;
- First Input Delay (FID) – it examines the delay between the appearance of an interface and the point when it’s available to use. The lower the FID, the more responsive the page is, which means it responds faster to scrolling and clicks;
- Largest Contentful Paint (LCP) – measures how long the user has to wait for the most critical part of the page to load.
- Cumulative Layout Shift (CLS) – checks the visual stability of a website. It measures whether the page is stable while loading and if it’s free of unexpected layout shifts (e.g., due to loading of background photos).
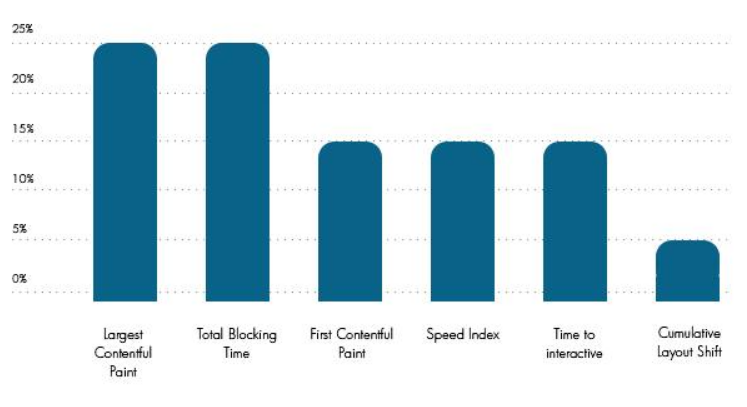
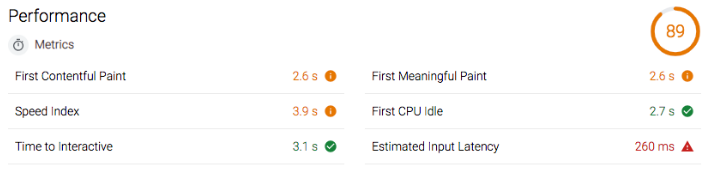
PSI Lab Data Indicators

The diagram above shows the contribution of each metric to the overall speed score of Pagespeed Insights in Lab Data. Besides the factors described in the previous section, lab data includes a few other points, namely:
- Total Blocking Time – the amount of time during which long tasks (all tasks longer than 50ms) block the main thread and affect the usability of a page. It shows how unresponsive a page is before it becomes fully interactive;
- Speed Index – shows how quickly the contents of a page are displayed;
- Time to Interactive – the amount of time it takes for a page to become fully interactive;
- Cumulative Layout Shift – It is a measure of the user’s experience with a website, and more precisely – with its visual stability. CLS measures the cumulative value of individual layout shifts on a page, which is the sum of all unexpected changes to the page.
Page Speed and Mobile Search
The number of Internet users browsing the web on their mobile phones is constantly increasing. As Google’s mission is to provide users with the best experience possible, page speed has been a ranking factor for mobile searches since the “Speed Update” of July 2018.
In the introduction, we mentioned that users expect mobile pages to load in less than three seconds. Of course, sometimes, the source of the problem may lie in the user’s internet connection rather than website optimization.
However, according to Google’s research, the average mobile site takes over 15 seconds to load. If your website meets similar parameters, you should consider it a serious call to action.

To test your mobile site, look at Google’s TestMySite (this is not advertising). With this tool, you may perform a 4G and 3G connection test, depending on your choice. It also provides you with a full report, including custom recommendations for both marketers and developers.
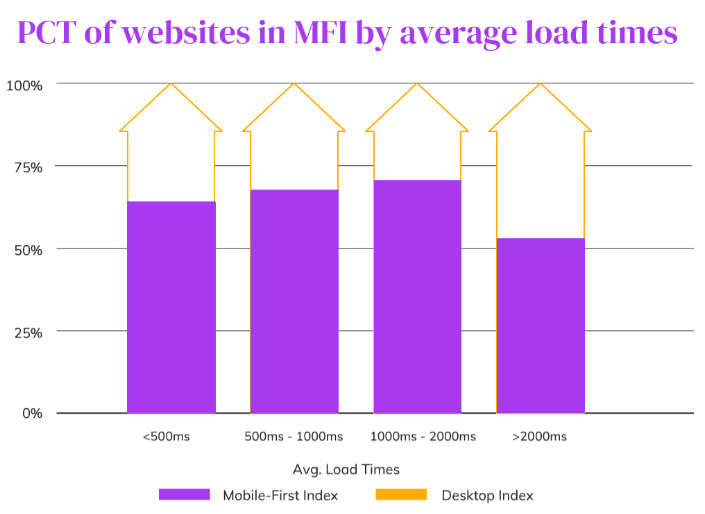
What is more, Botify experts have conducted research indicating a positive correlation between page speed and the mobile-first index (MFI). According to, Google has been transitioning very slow sites to the MFI at a lower rate than faster sites.

Source: The Complete Guide to Mobile-First Indexing.
Therefore, Google recommends developers and website owners perform a site audit via Lighthouse and PageSpeed Insights. They help to diagnose and improve user experiences on mobiles and desktops. We have already described PSI in the previous section. Let’s focus on Google Lighthouse then.
Google Lighthouse

Google Lighthouse is a tool that allows you to track the performance of your website with a speed test report. It can be used as a simple Google Chrome extension or together with Chrome DevTools.

It will provide you with data on page speed, its availability, and aspects related to SEO. In case of errors, you will also receive basic instructions on how to fix them. The tool analyzes similar metrics to Google PageSpeed Insights, namely the ones affecting the convenience of using the website by potential customers.
Browser extensions might affect the report, so we suggest you run an audit in incognito mode.
How Page Speed Affects SEO?

Similarly to other ranking factors, a top page speed alone won’t guarantee you a high position in the Google search engine if, for instance, your content is useless.
However, a low site speed will indeed affect your search engine optimization and prevent you from getting a top spot in SERP even with the best content out there. With that in mind, improving your site speed is essential, yet many other search factors shouldn’t be left out.
Besides being a ranking factor itself, page speed can also indirectly affect other metrics, namely:
- Bounce rates – if the page load time is too long, users usually abandon the site, therefore increasing the bounce rate;
- Pogo-sticking – When the user enters the website and leaves immediately, it’s called “pogo-sticking.” Google hates it, and extended page loading is the main reason for it;
- Dwell time – If the website’s content takes too long to load, users won’t spend much time on the website, which causes the dwell time to decrease.
What is more, search engines can’t crawl all the pages on the web due to limited time and resources. Therefore, each site is given a crawl budget – the amount of time they spend on your site in a given session.
With that in mind, a slow page speed limits the crawl budget allocated to your website, which could negatively affect your indexation.
How to Improve Page Load Speed?
As we have already discussed the aspects which contribute to page load speed, let’s now focus on how to improve it. Here’s a list of ideas that you might find useful in fixing your page speed.
Choose A Good Server
Make sure you use a web server adequate for the size of your website structure, traffic, and type of business so that it handles all the database queries. Even though a particular server may be sufficient for a local business, it may not handle the needs of a store with thousands of products and hundreds of thousands of visitors.
Such shortcomings often show up during sales like Black Friday, as servers aren’t capable of managing the crowd knocking to the virtual door of stores.

Another server-related problem is location. If your business mainly focuses on local SEO, a local server should be your go-to. Therefore, if the majority of your clients are British, look for a server with a data center in Great Britain. If the data center is located in another part of the world, the information will have to travel a considerable distance before reaching your target audience.
The good idea is to test the hosting provider’s website with PageSpeed Insights and pay attention to their TTFB (Time To First Byte) and Server Response Time. You may also find a website that uses the service of the hosting you are interested in. Then, check that website’s performance. Most likely, your site will be sharing the hosting with other websites, whereas the hosts’ websites usually have dedicated servers.
If you are planning or already running a global business, you may consider using a Content Delivery Network. CDN is a geographically distributed network of proxy servers and their data centers. Therefore, it accelerates the display of pages for users from different parts of the world, reducing the response time and improving user experience.

Optimize Images

While uploading the images on your website, make sure they are in the correct file format and compressed:
- You should use PNG files for graphics with fewer than 16 colors, e.g., a logo or a simple banner;
- You should use JPEG files for photographs.
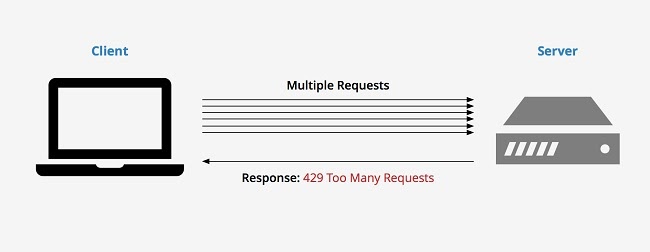
Use CSS sprites to create a template for image files that often occur on your website, like buttons and icons. CSS sprites combine multiple images into a single image file for use on a website to help with performance. This means all images load at once, making fewer HTTP requests.
Therefore, search engine users don’t have to wait for many images to load separately.
The bigger the image size is, the more it will take to load on the page. Thus, having lots of large images in a blog post increases the page size. Therefore it slows down the loading of your website.
WP Smush is a good tool for image compression. It can decrease the size of your file image without sacrificing the quality. Reducing the image sizes on the page by even 10-20% will positively affect the loading of your page. You can also use a program such as Photoshop, which helps to retain control over the image’s quality.
Remove Unnecessary Scripts
Make sure that you still need all the scripts you are currently using. You may no longer remember about some of them. Still, such scripts unnecessarily delay the loading of your page. Therefore, carefully check your plugins, pop-ups, and other additional elements on the page.
Effective Caching Policy
Users who have visited your website before have a static version of it saved in their browser, which significantly speeds up page loading. Therefore, caching your web pages can lower Time to First Byte (TTFB) by requiring the server to use fewer resources to load a page.
Manually changing caching settings is an advanced job that you should hand to a programmer or a web developer. However, some plugins may turn out helpful. WordPress users can use the popular plugin W3 Total Cache.
W3 Total Cache is a free and easy-to-use WordPress plugin. The cache plugin saves the result of the PHP script operation in the memory as processed, ready to be displayed to users, pure HTML code. Thanks to this operation, users don’t have to wait for the page to be generated again by the PHP interpreter. They get the result from the previously saved HTML file.
After installing and activating the plugin, simply navigate to General Settings > Page Cache and select the Enable option.
Enable Asynchronous Loading

By default, web browsers process individual DOM elements one by one when loading a page. Therefore, prolonged loading of an element such as a script can stop the processing of the rest of the elements. This process is called synchronous loading.
One of the ways to increase website speed is to load JavaScript asynchronously. Asynchronous loading enables multiple files to load at the same time, which can speed up the page’s performance.
Again, WordPress users could use two plugins to take care of this task: Autoptimize and Async JavaScript.
Optimize Videos

It’s also worth taking care of videos. Having videos on your website is a great way to increase the on-page time. Still, unoptimized videos can affect the loading speed of your site. Therefore, pay attention to the following points:
- Don’t upload videos directly on your page – what you should do instead is upload the videos to a streaming service such as YouTube and then embed them on your website. That way, your server doesn’t have to stream the video content, which decreases the work server has to do during load times;
- Disable video autoplay – video autoplay not only brings a bad user experience but also slows down the page load time;
- Use lazy loading – The purpose of lazy loading is to load only the elements visible to the user at the given moment and not everything at once. You can also use it with videos.
Move Scripts to Footer
The <head> section is the first resource that will load on your page. Having a lot of JavaScript will force the browser to recognize and execute the script first and render the site afterward.
You want the above-the-fold content to appear without delay. Otherwise, people will bounce.
Google Ads and Google Analytics scripts can also slow down the page a bit, and there’s nothing wrong with moving them to the <footer>.
Hire Professionals

If you’re unsure if you can manage all of the abovementioned tips by yourself, you can leave it to professional SEO agencies. At GamerSEO, we take care of all SEO-related issues regarding your website. You can count on us whether it’s quality content, relevant keywords, or optimizing page speed. Fill out our contact form, and we will respond ASAP.
Page Speed and Conversions
A conversion happen when the person visiting your website completes a desired goal, such as signing to a newsletter, answering a survey, or making a purchase. The percentage of total visitors that convert is called your conversion rate. When 1,000 users visit your page, and 20 users click the ‘buy’ button, the conversion rate is 2%.

Various companies have researched the relationship between page speed and conversions. The overall result was easy to predict – the faster the page load, the higher the conversion rate. However, is the page loading to conversions ratio high enough to bother with website speed optimization at all?
Let’s have a look at the infographic presenting two case studies:

Source: Radware.com blog
According to Forbes, Walmart’s revenue has reached $559 billion for the fiscal year 2020, keeping its top ranking as the largest U.S. retailer. An example shows that Walmart would generate an extra $11.18 billion in annual revenue by increasing page load time by just one second.
In 2014, the Firefox web page had around 275,000 daily visitors. Thanks to reducing average pages load time, the number of downloads increased by 10 million in one year.
Page Speed and Google Rankings Research
Neil Patel and his team conducted study analyzing 143,827 URLs to see how page speed affects Google search rankings according to specific criteria.
Here’s what Neil Patel said about the sample used in the research:
“To determine the URLs to crawl, we generated 5,000 random keywords with a monthly search volume of more than 10 per month to ensure we were using a representative sample of all types of keywords, from head terms to longtails.”
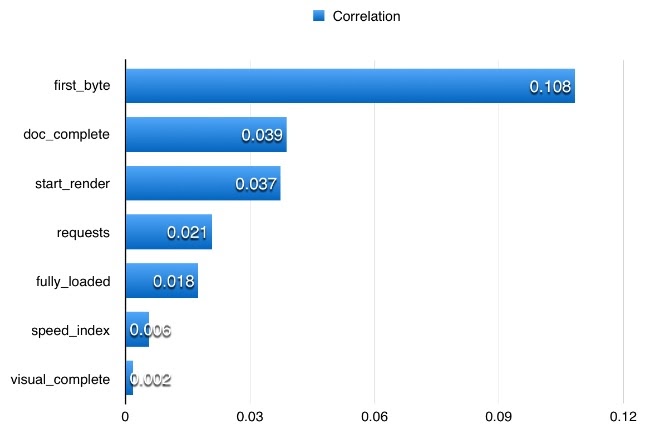
These are, in our opinion, the most important points of the research:
- On average, Rank 6 in Google results was 20% slower than rank 1. Therefore, improving start render times contributes directly to a higher Google result, with page load time being significantly faster for the first five positions.
- Compared to competitors, top-ranked websites have faster site speeds for page load time to first byte (TTFB). This factor has shown the largest correlation with Google Rankings noted in Neil Patel’s study.
- Despite that, Google does not consider a simplified TTFB score alone as it did in the past. Today, the combination of doc complete and start render is a factor that people can’t neglect as they pose a similar impact to TTFB.

Source: NeilPatel.com
We also encourage you to have a look at the extensive version of Neil Patel’s research.
Best SEO Tools for Measuring Page Load Speed
Page Speed Insight and Lighthouse report are not the only ones. In fact, there are at least a few other useful SEO Tools to help you out.
- PageSpeed Insights
- GTMetrix
- Pingdom
- Uptrends
- Dotcom-Monitor
- GeekFlare Website Audit
- SUCURI
- Web page test
- Website Pulse
- Site 24×7
- Dareboost
Conclusions
Although page speed translates into various aspects, the factor is constantly neglected by website owners and even developers. It affects the website’s position in Google search results and user experience, and the conversion ratio.
While taking care of page speed, you should pay attention to the server, video, and image optimization. What is more, think about using speed-optimizing plugins and helpful Google services, such as Lighthouse or PageSpeed Insights.
FAQ
Does Google Page Speed Optimize your Page?
Google PageSpeed does not optimize your page itself, but it can give you many useful tips on best practices telling how to fix certain on-page issues. To learn more, read the How Is Page Speed Measured? section in this article.
How Important is Page Speed?
Page Speed is highly important as it’s a ranking factor and translates into conversions, user experience, and other ranking factors such as dwell time and bounce rate.
Is Site Speed a Ranking Factor?
Yes, site speed is a ranking factor for mobile devices (since 2018) and desktops (since 2010).
What Is a Good Page Load Time?
Google recommended page load time is 1-2 seconds, whereas 80% of the websites take longer than 10 seconds to load.
What Is Time to First Byte?
It’s the time it takes for a browser to receive the first byte of information from the server.
Do I Need AMP Pages?
Usually, a quality, light, responsive theme like Neve or Generate Press should suffice.
Copyright 2021. All Rights Reserved.

SEO enthusiast and digital marketing strategist. My expertise lies in optimizing websites for organic traffic growth and search engine visibility. I carry out, among others, SEO tests, keyword research and analytical activities using Google Analytics. Privately, he is a lover of mountains and bicycle trips.


Thanks for sharing,
It’s a very informative and interesting article.
I really enjoy your content.
I just like the helpful information you provide in your articles